宇泽的博客
-
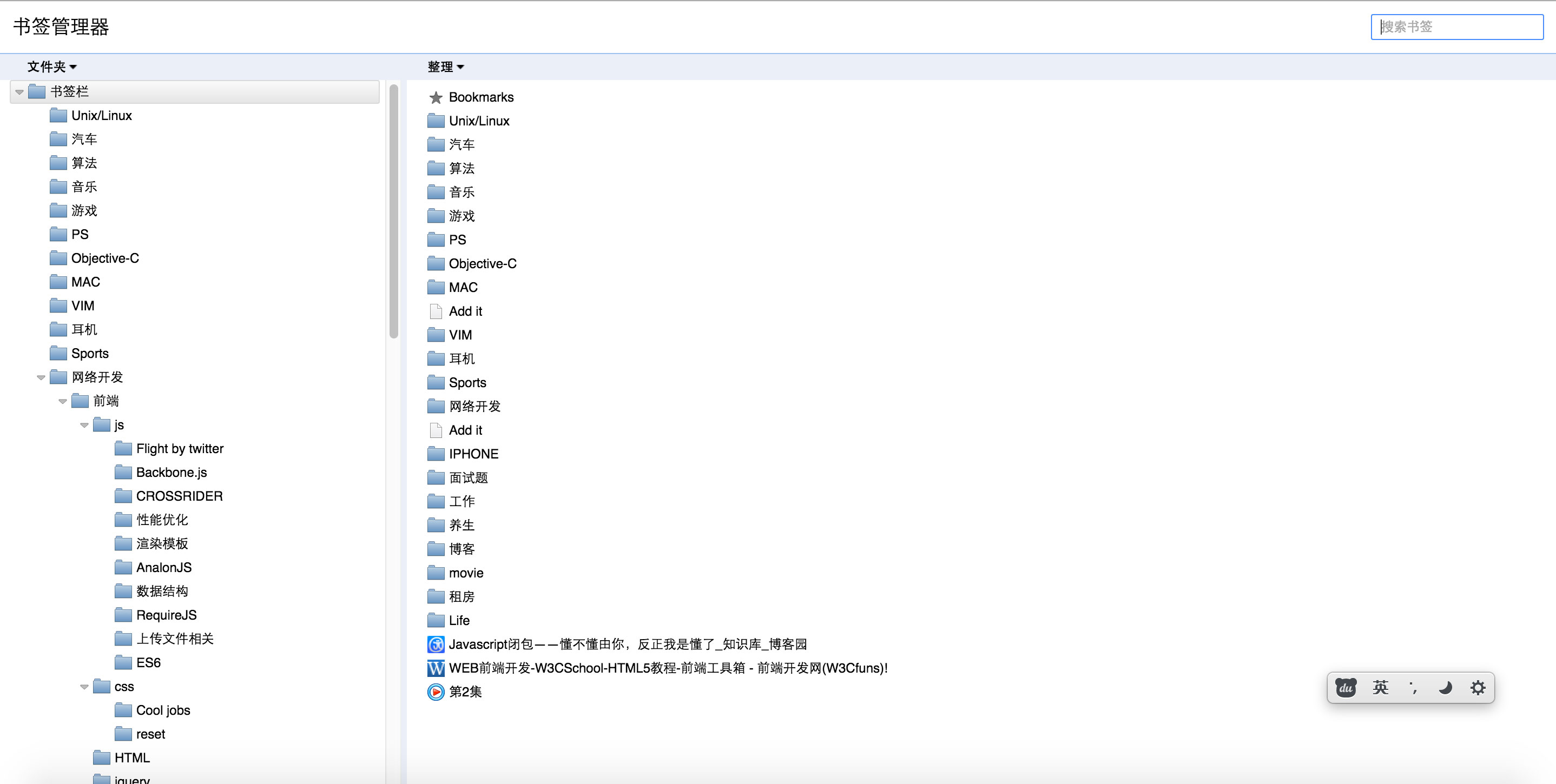
如何禁止Chrome的新书签系统并回滚到老版本书签
2015-05-11 12:34阅读全文难道没有人觉得Chrome新的书签系统交互很挫吗?我是Chrome书签的重度用户,几乎所有我看到的好东西我都会分类收藏起来。
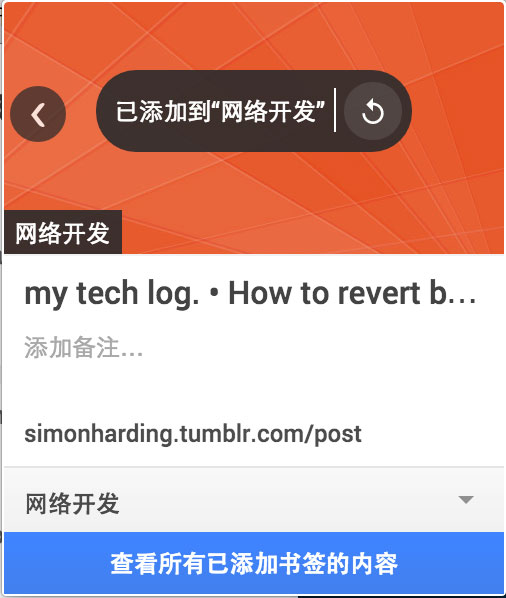
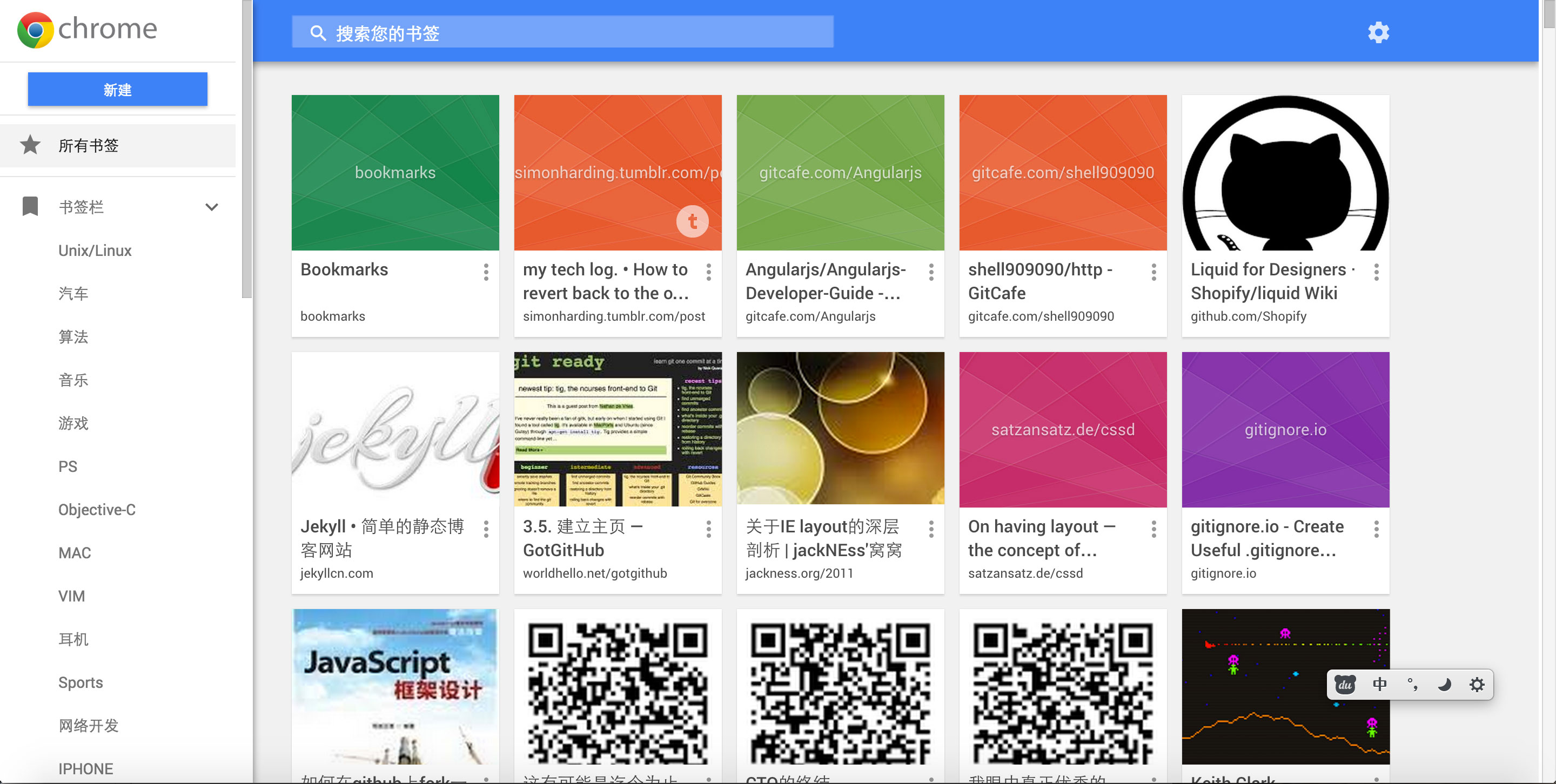
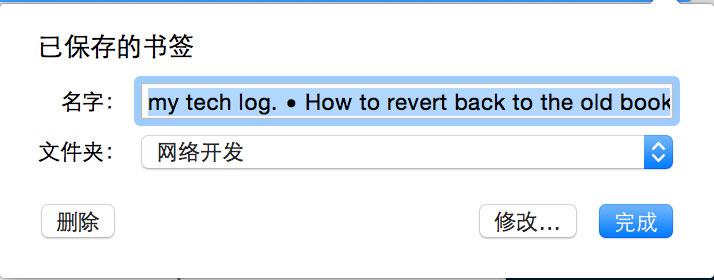
但是自从我更新了Chrome,添加书签变成了一件很恶心的事情…
如果没用过,上个图大家感受下…


随便Google了下,原来禁用很简单!
- 在Chrome中访问chrome://flags/#enhanced-bookmarks-experiment
- 把
启用增强型书签(Enable Enhanced Bookmarks)选项,选择为已停用(disabled) - 重启Chrome
Ok, 大功告成!一切恢复原来和谐的样子~


全文完…
-
(原创译文)反锯齿--从未被赞美过的英雄
2015-05-08 19:02阅读全文html5rocks上的一篇好文–antialiasing-101,介绍浏览器中反锯齿的应用的,由于没有中文版本,抽空译了一遍,也搬运过来吧。
-
跑得再快,还是要时不时停下回首
2014-11-23 15:29阅读全文不知不觉的,coding多了,思考却少了。很多东西直接动手就开始写了,渐渐的变成coding时更随着自己的感觉,而不是对知识点的确切认识。
慢慢的,不知不觉中很多知识点已经是淡忘了,甚至是已经跟别的混淆了而自己还没发现…直到被问起才惊讶的发现自己对很多这些知识点已经记不清楚了。
虽然有点打击,不过也给了我当头一棒。虽然自己跑得快,但还是要时不时的停下脚步,喘口气,回头看看来的路,再想想以后的路。
就像春龙说的,一些简单的文章,还是要每隔一段时间拿来看看,可能每一次看都会有新的收获。 好吧,积累,沉淀,fighting!
-
关于移动端自适应页面的一些总结
2014-08-09 17:20阅读全文移动端项目,由于手机屏幕大小不一,基本都需要实现自适应(貌似现在网上流行叫适配)。
目前个人使用的移动端自适应基本上有这么几种办法:
- 所有定位用百分比
%; - 所有单位
em; - 所有单位
rem;
将自己最近几个项目踩的坑一个一个列一列,做个总结。
- 所有定位用百分比
-
由setTimeout引发的JS引擎运行机制的研究
2014-08-08 22:53阅读全文太久没碰代码了,那天想到关于循环调用setTimeout实现每隔一秒输出递增的数的那个问题,搞了搞,发现很多概念模糊了,在此总结下。
-
封装模拟mouseenter和mouseleave事件,兼容IE6+和现代浏览器
2013-10-06 13:50阅读全文最近要写一个使用原生JS的页面,需要用到
mouseenter和mouseleave事件。(补充:因为如果直接使用
mouseout和mouseover,当鼠标经过你注册元素的子元素时,也会触发这俩事件并冒泡给你注册的元素,导致多次触发。)以前就有写过模拟
mouseenter和mouseleave事件的函数,主要原理是还是给元素注册mouseout,mouseover事件,但是当触发时判断事件的e.relatedTarget,判断是否是由子元素冒泡上来的,如果不是,才调用handler。但是在IE下测试时发现问题,原因是IE不支持
event.relatedTarget,需要使用mouseout的event.toElement和mouseover的event.fromElement。于是乎重新封装了下,测试成功,兼容IE6+和其他现代浏览器。
-
神奇的JS连续赋值语句
2013-09-20 15:28阅读全文无意中看到这么一个很诡异的问题:
var a = {n:1}; a.x = a = {n:2}; console.log(a);//Object {n: 2} console.log(a.x);//undefined按照我的了解,JS中,赋值语句返回的是表达式右边的值,而连续赋值语句的运算顺序是从右自左,那么这个表达式应该是这样运行的:
a.x = (a = {n:2});其中
a = {n:2}返回{n:2},然后进行a.x = {n:2};但是事实上不是这样,真是百思不得其解啊!研究调试了半天,发现这里有一个引用的指向问题。
-
关于clearfix清除浮动等导致父容器高度塌陷的细节
2013-09-05 18:49阅读全文因为项目常常要求快速开发,Bootstrap前端框架用的比较多,里面写好了很多class,可以直接拿来用,很方便。
而其中有一个类:
.clearfix,是使用最多的类之一,它可以用来清除由于内部元素float导致的父容器高度塌陷问题。我们先来看看它的写法:
.clearfix { *zoom: 1; } .clearfix:before, .clearfix:after { display: table; line-height: 0; content: ""; } .clearfix:after { clear: both; }这种写法,常叫做“micro clearfix hack”,效果我们试试都知道,并没有问题,但是对这其中的原理我想很多人可能比较迷惑,比如说为毛要用
display:table。参阅Nicolas Gallagher的一篇文章《A new micro clearfix hack》,文章中解释了为什么使用
:before,为什么使用display:table,等等。别小看这个
.clearfix,看起来就这么几行,涉及的东西还真不少。 -
JS,数组,伪数组与对象
2013-09-02 16:07阅读全文我们都知道,数组与对象非常的相似,但它们还是有区别的。
虽然在JS中任何变量都是对象,(除了null和undefined),但是Array对象有它自己的特性:
- 它从
Array.prototype中继承了一些它的专属方法,如push(),pop(),sort(),slice(),splice()等,这些方法在Object对象中是没有的。 - 它有属性length,等
- 它从
-
推荐一本书--《我当道士那些年》,作者:仐三
2013-08-21 01:57阅读全文书讲述的是一个道士的一生,你可以把它当作是一本普通的小说看,一样非常好看!
而对于我来说,它的意义已经远远不是一本书那么简单了。
不管你信不信鬼神,反正我是信的。全人类的所有认知的总和,只不过占到这个宇宙的5%不到,所以我们对待未知事物应该持怀疑态度,而不是否定的态度。