宇泽的博客
-
你不知道的JavaScript RegExp对象的一些细节
2016-08-26 15:11阅读全文JS对于字符串的匹配有两个方法,分别是
String.prototype.match(regexp)与RegExp.prototype.exec(string),首先我们可以看一个问题:var someText = "web2.0 .net2.0", pattern = /(\w+)(\d)\.(\d)/g; var res1 = pattern.exec(someText); var res2 = someText.match(pattern); var res3 = pattern.exec(someText); var res4 = pattern.exec(someText); var res5 = pattern.exec(someText); // What is these values? // 1. res1[1] // 2. res2[1] // 3. res3[0] // 4. res4[0] // 5. res5如果能够知道答案,说明你对
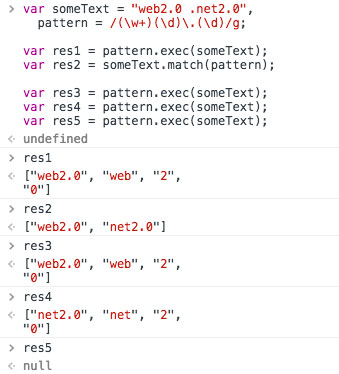
exec与match非常熟悉。如果不知道也没有关系,因为今天的重点不是介绍用法。把上述代码执行一下,可以看到如下结果:

这里面其实涉及到两个点:
someText.match(pattern)与pattern.exec(someText)返回结果的差异;- 当
pattern.exec(someText)当pattern带有global flag时,每次执行后仅返回一个匹配,更新pattern.lastIndex,下一次执行将会从lastIndex处开始往后匹配。
那么现在问题来了,仔细看res3/4/5,既然
pattern.exec会更新pattern.lastIndex,那为什么res3的结果还是["web2.0", "web", "2", "0"]而不是["net2.0", "net", "2", "0"]呢?是不是someText.match(pattern)干了什么? -
(译) Finding Time To Become a Better Developer
2016-07-11 11:11阅读全文作为一名开发人员,我们永远有学不完的东西等着我们去学。工作强度大、行业竞争激烈、技术迭代快(尤其是我们前端),许多人总会感觉自己不够时间去做这去做那,巴不得一天有48小时,甚至更多。刚工作的时候,我很拼,下班回家、周末在家,不是在coding,就是在learning。但是半年下来,连续两场高烧让我的感觉身体都快不行了,我发现我慢慢开始承受不了太大工作强度了,注意力与工作效率也开始慢慢下降了,脾气还开始变得暴躁。这篇文章,从5个方面讲述了我们作为开发者如何更合理的分配时间,保证工作产出的可持续性发展,是一篇非常好的文章,解开了我心中诸多疑惑。于是乎决定翻译出来,一是让自己边译边有更多的思考,另一方面也是跟一些拥有跟我同样烦恼的同志们分享下。
译得不好,大家可以去阅读原文。
(文章较长,如果没耐心看完的可以直接看最下面的总结。)
-
说说JS的隐式类型转换
2016-03-30 16:51阅读全文我们都知道JS是一门弱类型语言,既然是弱类型,那么必然会有许许多多的隐式类型转换。经常在我们都没有意识到的时候,隐式类型转换已经发生了。如果我们不知道这其中的规则,那么踩坑只是迟早的事。
之前我研究过JS在判断true/false时的隐式类型转换的规则(《Truth, Equality and JavaScript》、译文),对一些场景下的隐式类型转换有了一定的了解。 但是在最近当我尝试判断
10 > undefined时,错误的记成undefined会被转换为0,然后statement将会为true。然而这显然是错的,我才突然发现我对比较操作符的比较规则与其类型转换规则并不了解,翻阅了下ES5规范后,有了此文(有兴趣的同学可以直接去查看规范《ECMA-262 5.1 Edition - 11.8 Relational Operators》)。 -
前端走得这么快,你该如何跟上脚步?
2015-07-27 10:59阅读全文最近读到dfguo写的《ReactErope大会参会感想》上引用的淘宝的赫门同学在JSConf 2015上提到的前端的摩尔定律:
前端每18月会难一倍,表示说得不要太好。Web前端这个领域,跟随着近些年浏览器飞速发展以及老旧IE的逐渐淘汰,迎来了爆发式的发展。 而随着NodeJS的推出, 让JS逐渐成为了世界上最多人使用的编程语言之一。但是由于JS最初设计时的局限性(JavaScirpt的设计只用了10天、缺乏有效的标准等)与前端应用越来越复杂的应用需求的矛盾越发激烈,许多的优秀的类库与框架如雨后春笋般涌现出来,让人有点应接不暇,无力招架的感觉。
好了废话写完了,开始来干货: #### 那么到底在如此迅猛发展的前端领域中,我们该如何跟上脚步呢?
对于这个问题,我以前其实真没认真的思索过,平时没事的时候随便上网乱翻,看到啥读啥,直到我去年发现了这篇神文:《How to keep up-to-date on FRONT-END-TECHNOLOGIES》,如果你没看过,好可惜,赶紧去看一遍吧!
文中对如何跟上时代脚步的方法总结有四条:
1. FOLLOW COOL PEOPLE (关注牛逼的大神最近都在玩些啥)
对翻墙无压力的同学,赶紧上Twitter把上面列的大神们一个个follow一遍吧~我就是在这里发现了我的偶像Addy Osmani。
国内微博,我也试过关注一些业内有名的大神,但是发现在微博上大神们要么在潜水,要么在分享生活(要么在掐架撕逼- - ),反正技术干货不太多,不像Twiiter几乎每次上去翻都能看到很多有意思的东西。 2. FIND THE BEST SOURCES (找到优秀的资源)
这就像是监听事件与轮询的区别,与其定期上网站去翻资料,还不如订阅一些优秀的周报(我以前是订阅一些大神的RSS,后来发现不是每个大神都有那么多时间发文章的),基本每周一份,别再抱怨资源少了,能每周扫完算你牛逼!
在这里推荐的周报资源有:HTML5 Weekly,JavaScript Weekly,对css、设计关注的同学可以订阅CSS Weekly,Web Design Weekly等。
另外强烈推荐一个神周报FEX_文章推荐,这是当时我在百度时每周都会收到的百度FEX整理的技术周报,强烈推荐每周优先阅读,有余力再去选择翻阅其他的周报,因为该篇周报基本会覆盖上面周报中一些优秀的资源。它的订阅方式与上面的不同,由于是Github资源,直接watch就好,有更新会推送到你邮箱,觉得赞别忘了点个Star噢~
其实对英语有压力的同学,能每周扫完FEX的周报就足够了,不过上面几个国外周报每周内容都不会太多,有兴趣翻翻也是可以的。
3. ATTEND CONFERENCES (参加会议)
这一条就比较进阶了,对于有钱的大神们(比如当时我在LBS的导师贾铮同学~),会自掏腰包飞去美国参加O’Reilly Velocity等会议,近距离与国外的神们沟通交流。而对于吾等屌丝(- -!),当发现一些离得近的会议,能去的还是报名去凑个热闹吧(虽然国内很多所谓会议都是去打广告的为多…不过开拓下视野也好 = =)。
4. GET YOUR OWN SOURCES (发现属于你自己的资源)
每个人可能都会通过一些奇怪的途径发现一些好东东,比如偶尔在网上乱逛会发现一个深隐于世的大神的博客~比如一些不是太火但是超酷的项目~一般我看到类似这类玩意,都会默默的丢进收藏夹~有时会分享给好朋友~反正对于这一点,大家仁者见仁智者见智吧~
总结
前端技术日新月异,如何有效的获取资源与吸收资源是技术提升中很重要的两点要素。但是一定要切记,订阅周报后,你可能会发现每个星期都会有好多好多文章要看,好多好多技术要学,压力会越来越大,我就经历过这个阶段,花太多时间在阅读周报上,而实际用来思考与Coding的时间被缩短了,直到我读到了这篇文章《别因为要学的太多反而压垮自己》,我才终于开解。文章不在读得多,而在读完能消化,能思考,做到读一篇有一篇的收获,切忌为了扫周报而扫周报!
总之,每个人都有各自的学习方法与模式,本文仅是介绍一些优秀的学习资源,至于如何看待,看自己了~
全文完。
-
Javascript中字符串直接量与new String的区别
2015-05-29 00:03阅读全文我们都知道JS中使用字符串可以直接赋值字符串字面量,或者是
new String("foo")。但是他们到底有什么区别?我们先看一段代码:
var a = "foo"; var b = new String("foo"); console.log(a); // foo console.log(b); // String {0: "f", 1: "o", 2: "o", length: 3, [[PrimitiveValue]]: "foo"} console.log(typeof a); // "string" console.log(typeof b); // "object" console.log(a == b); // true console.log(a === b); // false console.log(a.charAt === b.charAt); // true可以看出,变量
a是一个primitive值(原生值),一个primitive值不会拥有自己的属性与方法。而
b是一个primitive类型(primitive类型:Undefined, Null, Boolean, String, Number)的实例,它有一个值为实例化String类型时所传入的参数的内置属性[[PrimitiveValue]],这个String的实例享有String.prototype上所有的方法。但是,为何当我们访问
a.charAt时能够访问到String.prototype.charAt呢?- 因为当我们尝试访问一个primitive值的属性时,JS引擎内部会调用一个内置[[toObject]] 方法,将字面量的”foo”转为一个[[PrimitiveValue]]为”foo”的String对象,然后从其原型链中尝试查找需要访问的属性,使用结束后再释放掉这个String对象。
-
关于Mac中Office 2011从Excel复制表格至Outlook时表格边框丢失的bug
2015-05-19 14:34阅读全文今天发现Mac里从Excel复制表格到Outlook发生表格边框丢失的问题,搜索发现这是Mac Office 2011的一个bug,这是微软官方的说法。
解决办法比较挫,但比较直接,就是先把Excel表格复制至Word,然后再从Word复制到Outlook…
Over.
-
几句话整理下Javascript原型链与继承
2015-05-15 23:58阅读全文很多东西久了不碰就生疏了,今天突然发现在NodeJS中直接用prototype继承不起作用,只能用util.inherits,于是想比较下浏览器中prototype继承与Node中util.inherits的区别。
但却突然发现prototype继承有点生了,在这里简单整理下思路。
-
通过rem布局+media-query:aspect-ratio实现移动端全机型适配覆盖
2015-05-12 20:20阅读全文在我前一篇关于移动端适配方面的文章里介绍过rem布局,(rem这玩意不造什么开始的,现在貌似现在很火…)
不熟悉的同学可以先看看:关于移动端自适应页面的一些总结。
在文章最后的补充里,我提到的rem配合media query的aspect-ratio使用,来达到全分辨率适配覆盖的目的,在这里就展开来详细介绍一下这种用法。
-
一些废话
2015-05-12 01:55阅读全文首先…
自从今年5月10号把博客迁移过来github上,对现在的样式稀饭得不得了~~~
同时也发现了一个问题,大部分文章都是13年产出的,那个时候还是一个刚开始学习Web的菜鸟…
看着博客内容的时间分布,完全就是我的Web学习之路旅程:
13年2月,年后进入到春龙的工作室,开始由小白开始学习Coding,期间热情满满,产出不少。内容基本都很基础,也蛮low的。
13年10月开始工作签下来了,开始准备毕业论文和答辩,一直到14年7月份入职,中间基本没碰过代码…所以这段时间很完美的–空缺了…
14年8月post过两篇文章,那个时候属于刚开始工作,激情爆棚…
9月开始,工作忙起来了。10月以后,基本人开始疲了,进步也慢了,感觉进入了瓶颈…学习热情也不如原来那么高涨了…
WTF!
一转眼都15年5月了,上一个大project也基本告一段落,是时候该收拾收拾心情,好好思考一下今后的发展了。
前几天看了一篇文章,名字叫《别因为要学的太多反而压垮自己》,挺有感触的!
因为曾经的自己就是这样,觉得有太多太多需要学的了,成点惦记着,每天都闷着头在往前赶。周报、文章是看了不少,深入dig in的却不多。
现在是凌晨1:40分,我定这么个计划吧:
- 今后看到的好文章,不可以再看过一遍丢收藏夹,必须要有产出,无论topic大小。
- 每天至少抽出30分钟,写点开源project,或是post篇文章,或是找篇文章来翻译翻译。借用jQuery之父的规矩,这30分钟内不可以干代码重构的事情,必须是写新东西。
虽然自己喜欢爆发式的学习节奏,但其实更重要的是持续性,坚持以上两条规矩,不要觉得要学的太多心里有压力。做到每一个topic都深究,dig in,就ok了!
就酱紫吧,2015年5月12号开始执行,每天完成后在评论处报道。哪天没做到的话…嗯嗯嗯…怎么惩罚想到再说!-.-
碎觉!
全文完…
-
《http权威指南》读书笔记之缓存篇
2015-05-11 17:18阅读全文今天休假一天,下午在家补充营养。
对于缓存这个东西,一直是半知不解,平时开发中接触的不多,所以也没太过深入的去了解。
正好今天有空,把《HTTP权威指南》的第七章缓存部分好好读了一遍,记录下来,供自己以后翻阅。